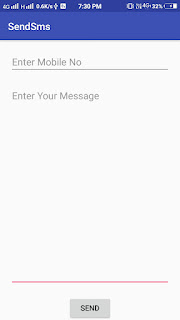
Android Device can send and receive messages to or from any other phone that supports Short Message Service (SMS). You have two choices for sending SMS messages: Use an implicit Intent to launch a messaging app with the ACTION_SENDTO intent action. This is the simplest choice for sending messages.Send SMS to Give Permission in Sending SMS to allow Runtime And Input Number And Message to Send SMS.
Sending SMS is use to SMSManager provide to send sms to enter number to sending sms.
Add Permission in AndroidManifest.xml File
<uses-permission android:name="android.permission.SEND_SMS" /> <uses-permission android:name="android.permission.RECEIVE_SMS" />
MainActivity.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="20dp" android:layout_gravity="center_horizontal" android:hint="Enter Mobile No" android:inputType="phone" android:imeOptions="actionNext" android:maxLength="10" android:id="@+id/et_mobile"/> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="20dp" android:layout_gravity="center_horizontal" android:hint="Enter Your Message" android:gravity="top" android:imeOptions="actionDone" android:id="@+id/et_message"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_gravity="center_horizontal" android:text="Send" android:id="@+id/btn_send"/> </LinearLayout>MainActivity.java
package com.example.bhaumik.sendsms; import android.app.PendingIntent; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.telephony.SmsManager; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity { EditText et_mobile,et_message; Button btn_send; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); et_mobile = findViewById(R.id.et_mobile); et_message = findViewById(R.id.et_message); btn_send = findViewById(R.id.btn_send); btn_send.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(); PendingIntent pendingIntent = PendingIntent.getActivity(MainActivity.this,1,intent,0); SmsManager smsManager = SmsManager.getDefault(); smsManager.sendTextMessage(et_mobile.getText().toString(),null,et_message.getText().toString(),pendingIntent,null); Toast.makeText(MainActivity.this, "Message Sent Successfully...", Toast.LENGTH_SHORT).show(); } }); } }