Google Maps in Android
Android provide to integrate google maps in android Application.You can show any location on the map And show different routes on the map.Android Google Maps v1 API is deprecated now it can integrate Google Maps v2 API in your android application.google map application to customization in google maps.
google maps android tutorial
Google provides via Google play a library for using Google Maps in your application.
google apis for android
Google provides provide in google map api in V2 use.It's better than Google Maps Api V2 instead of V1, because no new features will be added to Google Maps Android API v1.
google map maker android
You Can Add Custom Maker in android. And Add Multiple Maker in google maps api in android.
set customize location on google map
google maps sdk integration in android
Step 2 : And Then Open Dashboard To Left Side Navigation bar show.Now You can Select
APIs & Libraries here.And Then Open Next Screen And Select Enables API And Services.
Step 4 : Click To Enable Button
Step 5 : Click Top Button on SelectProject And Open PopupBox To TopRight Create New
Project.
Step 6 : Then Created Project To Select Same Top Center Box Open Select A Project And Selected Project You Want To Created.
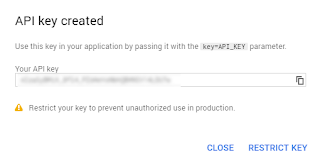
Step 7 : Now Go To Credentials Tab And Create Credentials Open Menu To Select ApiKey
And Open Key PopupBox To Copy And Click To RESTRICK Key..Now Open Screen To
Add Your Package Name And SHA Key And Select Android Apps And Click To Save Button.
Step 8 : Create/Select GoogleMapsActivity In Android
Step 9 : Add Dependancy App Module build.gradle File
Step 10 : Add Permission And GoogleMap Key Add In AndroidManifest.xml Fileimplementation 'com.google.android.gms:play-services-maps:15.0.1'
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.bhaumik.googlemapsdemo"> <!-- The ACCESS_COARSE/FINE_LOCATION permissions are not required to use Google Maps Android API v2, but you must specify either coarse or fine location permissions for the 'MyLocation' functionality. --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <!-- The API key for Google Maps-based APIs is defined as a string resource. (See the file "res/values/google_maps_api.xml"). Note that the API key is linked to the encryption key used to sign the APK. You need a different API key for each encryption key, including the release key that is used to sign the APK for publishing. You can define the keys for the debug and release targets in src/debug/ and src/release/. --> <meta-data android:name="com.google.android.geo.API_KEY" android:value="@string/google_maps_key" /> <activity android:name=".MapsActivity" android:label="@string/title_activity_maps"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>Step 11 : Add MapsActivity.xml File Design<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MapsActivity" />Step 12 : MapsActivity.java Filepackage com.example.bhaumik.googlemapsdemo; import android.support.v4.app.FragmentActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MapsActivity extends FragmentActivity implements OnMapReadyCallback { private GoogleMap mMap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_maps); // Obtain the SupportMapFragment and get notified when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map once available. * This callback is triggered when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device, the user will be prompted to install * it inside the SupportMapFragment. This method will only be triggered once the user has * installed Google Play services and returned to the app. */ @Override public void onMapReady(GoogleMap googleMap) { mMap = googleMap; // Add a marker in Sydney and move the camera LatLng sydney = new LatLng(-34, 151); mMap.addMarker(new MarkerOptions().position(sydney).title("Marker in Sydney")); mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); } }Step 13 : Now You Can Run And Test Show On Google Maps.