Add Library
Import Library in App Level build.gradle File.And Sync in Project.compile 'com.android.support:design:23.1.1' compile 'com.android.support:support-v4:23.1.1'
MainActivity.xml
Create Custom Toolbar And Include MainActivity.xml file.<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.bhaumik.navigationdrawerdemo.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include android:layout_height="wrap_content" android:layout_width="match_parent" layout="@layout/toolbar_layout" /> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/fragment_container" /> </LinearLayout> <android.support.design.widget.NavigationView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/navigation_view" android:layout_gravity="start" app:menu="@menu/drawer_menu" app:headerLayout="@layout/header_layout" ></android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout>
Toolbar_layout.xml
Create Custom Hader Layout To Design Navigation Drawer is Open to Header design show.<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimaryDark" android:minHeight="?attr/actionBarSize" android:fitsSystemWindows="true" app:theme="@style/Base.ThemeOverlay.AppCompat.Dark.ActionBar" android:id="@+id/toolbar"> </android.support.v7.widget.Toolbar>
header_layout.xml
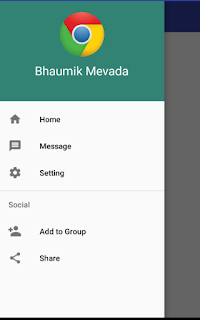
Create Fragments To Display when Click to Open Navigation Drawer And Click to List of Navigation Menu and Open to Fragments.<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="180dp" android:background="@color/DarkGrays"> <ImageView android:layout_width="130dp" android:layout_height="80dp" android:layout_marginTop="20dp" android:src="@drawable/chrome" android:layout_centerHorizontal="true" android:id="@+id/iv_img" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/iv_img" android:textSize="22dp" android:text="Bhaumik Mevada" android:textColor="#FFF" android:layout_marginTop="10dp" android:layout_centerInParent="true" /> </RelativeLayout>
Add Library
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.bhaumik.navigationdrawerdemo.HomeFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Home Fragment" android:textSize="30dp" android:gravity="center" android:id="@+id/tv_shows"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Home Fragments" android:textAllCaps="false" /> </FrameLayout>
message_fragment.xml
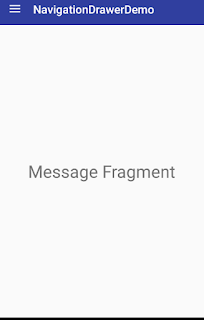
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.bhaumik.navigationdrawerdemo.MessageFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Message Fragment" android:textSize="30dp" android:gravity="center"/> </FrameLayout>
setting_fragment.xml
Create Menu To Navigation Drawer with add Menu And Click Item to Open Fragment.Right Click to res Folder and Create Menu Directory and create Menu file and Add This code to menu file.<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.bhaumik.navigationdrawerdemo.SettingFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="30dp" android:gravity="center" android:text="@string/hello_blank_fragment" /> </FrameLayout>
drawer_menu.xml
Add String.xml File to Add String Resource.<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/menu_home" android:title="Home" android:icon="@drawable/ic_home"></item> <item android:id="@+id/menu_message" android:title="Message" android:icon="@drawable/ic_message" ></item> <item android:id="@+id/menu_setting" android:title="Setting" android:icon="@drawable/ic_settings"></item> </group> <item android:title="Social"> <menu> <item android:id="@+id/menu_addGroup" android:title="Add to Group" android:icon="@drawable/ic_person"></item> <item android:id="@+id/menu_share" android:title="Share" android:icon="@drawable/ic_share"></item> </menu> </item> </menu>
string.xml
Creatte MainActivity.Java Code File<resources> <string name="app_name">NavigationDrawerDemo</string> <string name="open_drawer">Open Drawer</string> <string name="close_drawer">Close Drawer</string> <!-- TODO: Remove or change this placeholder text --> <string name="hello_blank_fragment">Setting Fragment</string> </resources>
MainActivity.java
Create Fragment Code Filepackage com.example.bhaumik.navigationdrawerdemo; import android.support.annotation.Nullable; import android.support.design.widget.NavigationView; import android.support.v4.widget.DrawerLayout; import android.support.v7.app.ActionBarDrawerToggle; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.Toolbar; import android.view.MenuItem; public class MainActivity extends AppCompatActivity { Toolbar toolbar; DrawerLayout drawerLayout; ActionBarDrawerToggle actionBarDrawerToggle; NavigationView navigationView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); actionBarDrawerToggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open_drawer, R.string.close_drawer); drawerLayout.setDrawerListener(actionBarDrawerToggle); navigationView = (NavigationView) findViewById(R.id.navigation_view); navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.menu_home : getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container,new HomeFragment(),"tags").commit(); drawerLayout.closeDrawers(); break; case R.id.menu_message : getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container,new MessageFragment(),"tag1").commit(); drawerLayout.closeDrawers(); break; case R.id.menu_setting : getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container,new SettingFragment(),"tag2").commit(); drawerLayout.closeDrawers(); break; } return true; } }); } @Override protected void onPostCreate(@Nullable Bundle savedInstanceState) { super.onPostCreate(savedInstanceState); actionBarDrawerToggle.syncState(); } }
HomeFragmet.java
package com.example.bhaumik.navigationdrawerdemo; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * A simple {@link Fragment} subclass. */ public class HomeFragment extends Fragment { public HomeFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_home, container, false); } }
MessageFragment.java
package com.example.bhaumik.navigationdrawerdemo; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * A simple {@link Fragment} subclass. */ public class MessageFragment extends Fragment { public MessageFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_message, container, false); } }
SettingFragment.java
package com.example.bhaumik.navigationdrawerdemo; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * A simple {@link Fragment} subclass. */ public class SettingFragment extends Fragment { public SettingFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_setting, container, false); } }
Output



0 comments:
Post a Comment