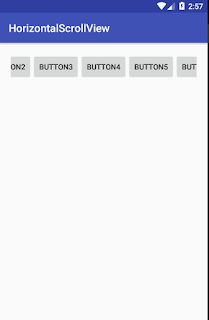
Horizontal Scrollview is a Scrolling to Horizontal data scrolling.HorizontalScrollView is used to scroll the child elements or views in a horizontal direction. HorizontalScrollView only supports horizontal scrolling. The android.widget.HorizontalScrollView class provides the functionality of horizontal scroll view.
MainActivity.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <HorizontalScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="20dp" android:id="@+id/horizontal_scroll"> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button3" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button4" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button5" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button6" /> </LinearLayout> </HorizontalScrollView> </LinearLayout>
MainActivity.java
package com.example.bhaumik.horizontalscrollview; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }

0 comments:
Post a Comment