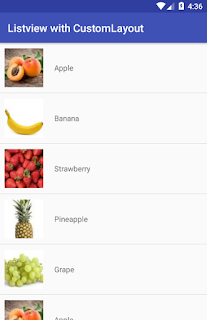
Custom Listview with Image And Text Use in this Example.How to make Custom adapter in listview in android example.how to make custom adapter in listview .In this example use to custom layout xml file with image and text view define.and Custom getter setter class to access data in adater to get and set data and set adapter in listview.
MainActivity.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </RelativeLayout>
Create Custom Layout file And
item_row.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_margin="10dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/img_view"/> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_gravity="center_vertical" /> </LinearLayout> </LinearLayout>
Create Getter Setter Method Implement Class.
Fruits.java
package com.example.bhaumik.listviewcustom; public class Fruits { public String name; int image; public Fruits(String name, int image) { this.name = name; this.image = image; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getImage() { return image; } public void setImage(int image) { this.image = image; } }
Create Custom Adapter in Listview
FruitsAdapter.java
package com.example.bhaumik.listviewcustom; import android.content.Context; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.CheckBox; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class FruitsAdapter extends ArrayAdapter<Fruits>{ Context context; List<Fruits> list = new ArrayList<>(); public FruitsAdapter(@NonNull Context context, int resource, List<Fruits> list) { super(context, resource, list); this.context = context; this.list = list; list.addAll(list); } @NonNull @Override public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) { VersionHolder holder = new VersionHolder(); if (convertView == null){ LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = inflater.inflate(R.layout.item_row,null); holder.imageView = convertView.findViewById(R.id.img_view); holder.textView = convertView.findViewById(R.id.tv_name); convertView.setTag(holder); }else{ holder = (VersionHolder) convertView.getTag(); } Fruits fruits = list.get(position); holder.textView.setText(fruits.getName()); holder.imageView.setImageResource(fruits.getImage()); holder.imageView.setTag(list); return convertView; } public static class VersionHolder{ public ImageView imageView; public TextView textView; } }
MainActivity.java
package com.example.harsh.listviewradiobutton; import android.support.v4.widget.SwipeRefreshLayout; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CompoundButton; import android.widget.ListView; import android.widget.Toast; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { ListView listView; List<Fruits> list = new ArrayList<>(); FruitsAdapter fruitsAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = findViewById(R.id.list_view); list = new ArrayList<>(); list.add(new Fruits("Apple",R.drawable.apple)); list.add(new Fruits("Banana",R.drawable.banana)); list.add(new Fruits("Strawberry",R.drawable.strawberry)); list.add(new Fruits("Pineapple",R.drawable.pinapple)); list.add(new Fruits("Grape",R.drawable.grapes)); fruitsAdapter = new FruitsAdapter(MainActivity.this,R.layout.item_row,list); listView.setAdapter(fruitsAdapter); } }

0 comments:
Post a Comment